อย่างที่เราทราบกันอยู่แล้วว่าในโลกของอินเทอร์เนตนั้นมีเว็บไซต์มากมาย ถ้าเว็บไซต์ของคุณเป็นเว็บไซต์ที่มีคู่แข่งเช่น เว็บไซต์ขายของ แน่นอนว่าลูกค้าจะมีตัวเลือกมากมาย ดังนั้นการทำเว็บไซต์ที่ดีจึงเป็นปัจจัยสำคัญอย่างหนี่งที่ทำให้คุณอยู่เหนือตัวเลือกอื่นๆ
การทำเว็บไซต์ที่ดีนั้นจะเริ่มตัดสินกันตั้งแต่ การที่ผู้ใช้เห็นเว็บคุณเป็นครั้งแรก เราจะต้องสร้างความประทับใจให้กับผู้ใช้งานตั้งแต่ครั้งแรกที่ใช้งาน เพื่อให้เค้ากลับมาใช้เว็บของเราอีกครั้ง แน่นอนว่าเรามีเวลาไม่มากในการสร้างความประทับใจให้ลูกค้า ถ้าจะวัดกันคร่าวๆก็น่าจะอยู่ที่ไม่เกิน 20 วินาที รวมเวลาการดาวน์โหลดเว็บเพจแล้ว จะเห็นว่าเวลานั้นน้อยมาก เนื่องมาจากว่าทุกวันนี้คนเราเริ่งรีบกันมากและมีตัวเลือกมากมายให้เลือก ยกตัวอย่างง่ายๆ เช่นคุณต้องการทำเว็บไซต์เพื่อขายของ ทุกวันนี้คุณมีคู่แข่งมากมาย และเว็บไซต์ของคุณอยู่ห่างจากเว็บไซต์ของคนอื่นแค่คลิกเดียวเท่านั้น
นี่คือข้อผิดพลาด 12 ข้อที่ควรหลีกเลี่ยงในการทำเว็บไซต์
1. เว็บไซต์ของคุณแสดงผลได้ช้ามากๆ
พูดง่ายๆก็คือเว็บของคุณโหลดได้ช้ามาก ผู้ใช้งานต้องเสียเวลาในการรอให้เว็บไซต์ของคุณแสดงผลนานมาก แน่นอนว่าเวลาในการแสดงผลของเว็บไซต์มีหลายปัจจัย เช่น ความสามารถของ web server , ความเร็วของอินเตอร์เนตของผู้ใช้งาน แต่ปัจจัยต่างๆนั้นเป็นแค่ปลายเหตุเท่านั้น ต้นเหตุที่เราสามารถควบคุมได้อยู่ที่ขนาดของเว็บเพจ
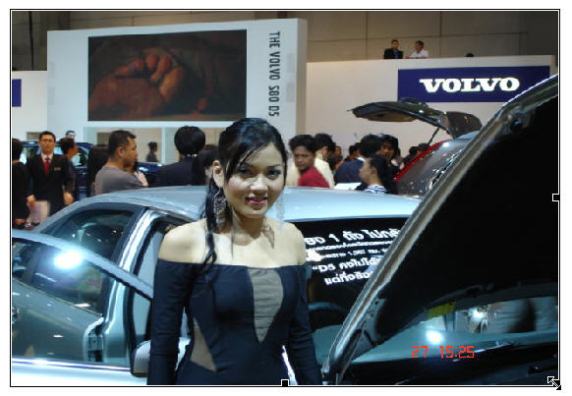
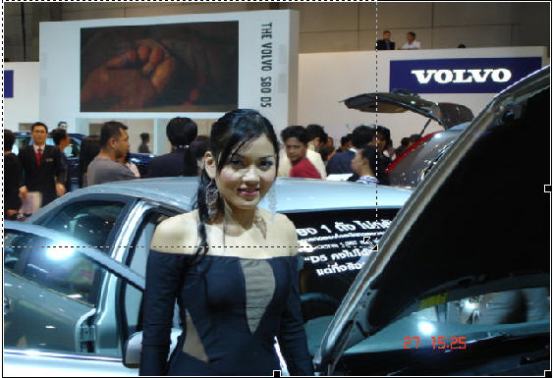
ขนาดของเว็บเพจนั้นไม่ควรเกิน 60 KB ขนาดของเว็บเพจที่เพิ่มขึ้นมีเหตุมาจาก รูปภาพที่คุณใช้มีขนาดใหญ่เกินไป , การเปิดเพลงประกอบในเว็บไซต์ของคุณ (ทำให้ผู้ชมต้องเสียเวลาในการดาวน์โหลดเพลง แน่นอนว่าไฟล์เพลงเป็นไฟล์ที่มีขนาดใหญ่กว่า 60 KB อยู่แล้ว) , การใช้ไฟล์ flash ที่มีขนาดใหญ่เกินไป ทั้งหมดนี้เป็นสิ่งที่ควรหลีกเลี่ยง
2.ไม่มีเนวิเกชัน
เนวิเกชัน คือ ส่วนที่ใช้ลิงค์ไปยังหน้าต่างๆของเว็บไซต์ ตัวอย่างเช่นเมนูทางซ้ายมือของ hellomyweb.com จะเห็นว่ามีลิงค์ไปยังส่วนต่างๆของเว็บไซต์ เช่น ลองทำเว็บไซต์ แบบง่ายๆ , พื้นฐานเกี่ยวกับเว็บไซต์
เว็บไซต์ที่ดีควรมีเนวิเกชันในทุกหน้า เพราะในปัจจุบันเราทราบดีอยู่แล้วว่ากว่า 80% ของผู้ใช้งานรู้จักเว็บไซต์ของเราจาก search engine ซึ่งแน่นอนว่าเราไม่สามารถกำหนดได้ว่าให้ search engine แสดงหน้าใดให้ผู้ใช้งานดู ถ้า search engine แสดงผลในหน้าที่ไม่มีเนวิเกชัน อาจทำให้ผู้ใช้งานเข้าใจผิดได้ว่าเว็บไซต์ของคุณมีแค่หน้าที่แสดงผลเพียงหน้าเดียว
การแสดงผลเนวิเกชันควรแสดงผลในตำแหน่งเดียวกัน เพราะถ้าเราเปลี่ยนตำแหน่งอาจทำให้ผู้ใช้งานสับสนได้
3. การใช้สีสันที่แสบตา
หลายคนคงเคยเห็นเว็บไซต์ที่ใช้สีพื้นหลังเป็นสีโทนสว่างมากๆเช่น สีส้ม สีเหลือง แล้วใช้ตัวอักษรในโทนสว่างอีกเช่นเดียวกันเช่น สีฟ้า ทำให้การอ่านเนื้อหาในเว็บเพจทำได้ยากมากๆ ถึงแม้จะทำให้เว็บไซต์ดูสวยงาม ก็ควรหลีกเลี่ยง การใช้พื้นหลังโทนมืด และตัวหนังสือโทนสว่าง เป็นตัวเลือกที่ดีในการทำเว็บไซต์ หรือพื้นหลังสีขาว ตัวหนังสือสีดำก็เป็นสิ่งที่นิยมใช้กันมาก
4. การสะกดคำผิด
การสะกดคำผิดพลาด การเขียนผิด หรือการใช้ภาษาวิบัติ ก็ไม่ควรให้มีในเว็บไซต์ เพราะจะส่งผลให้เข้าใจผิดพลาดได้
5. เนื้อหาในเว็บเพจ
ผู้ใช้งานเว็บไซต์ส่วนใหญ่ไม่เคยอ่านเนื้อหาของเว็บไซต์อย่างจริงจัง หรือตั้งใจอ่านอย่างที่เราต้องการ ดังนั้นเราจึงควรทำให้เนื้อหาของเราอ่านได้ง่ายขึ้น เช่น ใช้การเว้นวรรค การใส่ย่อหน้า และการเขียนให้กระชับที่สุด เน้นส่วนของข้อความที่เราต้องการสื่อให้มากที่สุด
6. ขนาดของตัวอักษร และชนิดของตัวอักษร font
ในบางครั้งการแสดงตัวอักษรที่เล็กเกินไป หรือใหญ่เกินไป ขึ้นอยู่กับการตั้งค่าของ browser ของผู้ใช้ ก็เป็นอุปสรรคในการอ่านเนื้อหาของเว็บไซต์
ข้อแนะนำคือเราควรใช้ CSS ในการควบคุมการแสดงผลตัวอักษรให้เป็นไปในทางเดียวกัน จะทำให้เว็บไซต์ของเราดูดี และอ่านได้ง่ายขึ้น
7. การเว้นวรรค , การเว้นบรรทัด และการจัดช่องไฟของตัวอักษร
เราสามารถใช้คำสั่ง CSS ในการจัดช่องไฟของตัวอักษรได้ การจัดช่องไฟให้ตัวอักษร การเว้นวรรคที่ดี และการเว้นบรรทัดของเนื้อหาที่ดี ก็ทำให้เว็บไซต์ของเราดูดีขึ้นได้มากทีเดียว
8. การใส่เพลงประกอบเว็บไซต์ โดยที่ผู้ใช้งานไม่สามารถปิดมันได้
ถ้าคุณมีความจำเป็นที่จะต้องใส่เพลงประกอบเว็บไซต์ของคุณ อาจเพื่อจูงใจลูกค้า คุณต้องแน่ใจว่าได้ทำปุ่มสำหรับปิดเพลงนั้นไว้ โดยที่ผู้ใช้งานสามารถปิดมันได้โดยง่าย และเห็นมันอย่างชัดเจน มิฉนั้นเพลงที่คุณใส่ไปอาจส่งผลทำให้ผู้ใช้งานเกิดความรู้สึกหงุดหงิดได้
9.การทำเว็บไซต์โดยไม่ได้วางองค์ประกอบของหน้ามาก่อน
องค์ประกอบของหน้ามีความสำคัญมาก ถ้าคุณไม่ได้วางองค์ประกอบของหน้ามาก่อนจะทำให้เกิดปัญหาตามมามากมาย เช่น
การใส่เนื้อหาในหน้ามากเกินไป คุณอาจเห็นหลายเว็บไซต์ที่ใช้พื้นที่ของหน้าแทบจะทุกจุดของเว็บเพจก็ว่าได้ อย่างที่เคยบอกไปว่าผู้ใช้งานไม่เคยตั้งใจอ่านเนื้อหาอย่างจริงจัง การใส่เนื้อหาที่มากไปจะทำให้คุณไม่สามารถสื่ออะไร หรือบอกอะไรได้เลย ดังนั้นจึงควรใส่เนื้อหาที่คุณอยากจะสื่อ และแบ่งสัดส่วนต่างๆให้เป็นกลุ่มเป็นก้อนเห็นได้ชัดเจน รูปแบบเว็บไซต์ในแต่ละหน้าก็มีความสำคัญมาก คุณไม่ควรเปลี่ยนรูปแบบของเว็บไซต์ในแต่ละหน้าให้แตกต่างกันมากเกินไป เพราะจะทำให้ผู้ใช้งานเข้าใจผิดได้
10. การทำหน้าเว็บเพจที่ยาวเกินไป
เนื้อหาที่ยาวจนเกินไปไม่ส่งผลดีต่อเว็บไซต์แน่นอน เพราะนอกจากจะทำให้การแสดงผลเว็บเพจนั้นช้าแล้ว ยังส่งผลผู้ใช้งานรู้สึกเบื่อด้วย
ดังนั้นเราจึงควรแบ่งเนื้อหาเป็นตอนๆ และให้ผู้ใช้งานโหลดทีละตอนจะดีกว่า
11.การทำลิงค์ที่ผิดพลาด
ลิงค์เป็นส่วนที่สำคัญมากของเว็บไซต์ เพราะจะเป็นส่วนที่นำเราไปยังส่วนอื่นๆของเว็บไซต์ เราจึงควรทำให้ส่วนที่เป็นลิงค์มีความชัดเจนในตัวเอง และถ้าไม่จำเป็นไม่ควรเปลี่ยนสีของลิงค์
12. ขณะนี้อยู่ระหว่างการปรับปรุง
คำนี้ไม่ควรให้มีในเว็บเพจของคุณเป็นอย่างยิ่ง เพราะนอกจากจะทำให้ผู้ใช้งานผิดหวังที่จะต้องรอหน้าที่อยู่ระหว่างการปรับปรุงแล้ว ยังทำให้รู้สึกว่าเว็บไซต์ของคุณยังไม่สมบรูณ์ ยังไมได้มาตราฐาน